This app needed to be portable to be able to take it with you to the bathroom, so we decided to write it on Pocket Code. It was our first app written on it from the beginning (previously we had just converted a few of our previous Scratch games).
 |
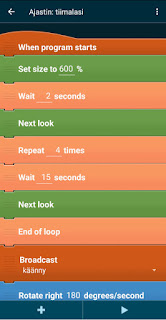
| Some of the hourglass code |
The app turned out quite good and it has been used a lot. It really captured Sohvi's interest and served it's purpose at helping her concentrate on brushing her teeth. In fact it was so successful that we later made an improved version. Kaisla wanted to use Pet Shop characters instead of the ones from Pocket Code, so we scanned some images from her coloring book. We also wanted to make it a bit more interactive, so we added a point system so that when ever two of the same characters are shown at the same time, you get a point if you tap them (you get green thumbs up for each point). This idea came from using the first version, since both Kaisla and Sohvi were always looking out for pairs. We also added some sound effects and made the hourglass go quicker and turn around after a minute to indicate that you need to change from upper teeth to bottom (or vice versa).
It has really been the most successful game/app we have made so far in terms of usage and usefulness. Even though it has been almost six months since we made the initial version, it's still used consistently (not every day anymore, but at least few times a week on average).
 |
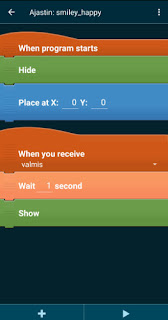
| Smiley face is shown when time is up |